การสร้างสรรค์และจำหน่าย Digital Products สำหรับนักสร้างสรรค์และศึกษาศิลปะที่ใช้คอมพิวเตอร์ในการทำงานเป็นเรื่องที่น่าสนใจและมีศักยภาพในการสร้างรายได้อย่างมาก เราสามารถใช้ทักษะและความคิดสร้างสรรค์ของคุณในการสร้างผลงานในหลายรูปแบบ เรามาดูตัวอย่าง 5 รูปแบบของ Digital Products ที่คุณสามารถสร้างและจำหน่ายได้ digital products มีอะไรบ้าง เป็นตัวอย่างเบื้องต้น

1. กราฟิกหรือภาพประกอบ (Illustrations/Graphics)
- การสร้างสรรค์: คุณสามารถสร้างภาพประกอบที่ออกแบบมาเฉพาะเพื่อใช้งานในโครงการต่างๆ เช่น ไอคอน, รูปภาพสำหรับเว็บ, หรือองค์ประกอบกราฟิกสำหรับงานออกแบบ
- ช่องทางการขาย digital products นำภาพประกอบที่คุณสร้างไปขายบนแพลตฟอร์มอย่าง Shutterstock, Adobe Stock, หรือ Etsy โดยเฉพาะในรูปแบบของไฟล์เวกเตอร์ (SVG, AI, EPS) หรือภาพบิตแมป (JPEG, PNG)

2. แบบอักษร (Fonts)
- การสร้างสรรค์: หากคุณสนใจการออกแบบตัวอักษร คุณสามารถสร้างฟอนต์ในสไตล์ที่เป็นเอกลักษณ์ของคุณเอง โดยใช้โปรแกรมอย่าง FontForge หรือ Adobe Illustrator
- ช่องทางการขาย digital products คุณสามารถขายฟอนต์ที่คุณออกแบบบนเว็บไซต์อย่าง Creative Market, MyFonts, หรือขายผ่านเว็บไซต์ส่วนตัวของคุณเอง

3. เทมเพลต (Templates)
- การสร้างสรรค์: คุณสามารถสร้างเทมเพลตสำหรับงานออกแบบกราฟิก เช่น เทมเพลตสำหรับโปสเตอร์, การ์ด, หรือเว็บไซต์ โดยใช้โปรแกรมอย่าง Adobe Photoshop, Illustrator, หรือ Figma
- ช่องทางการขาย digital products ขายเทมเพลตเหล่านี้บนแพลตฟอร์มอย่าง Canva, Envato, หรือ GraphicRiver

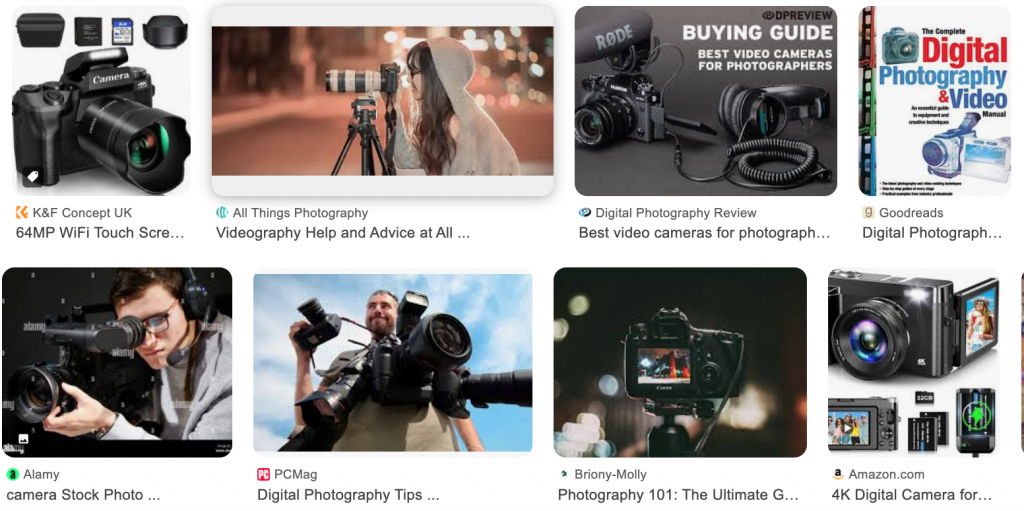
4. ภาพถ่ายหรือวิดีโอดิจิทัล (Digital Photography/Video)
- การสร้างสรรค์: ถ้าคุณมีทักษะในการถ่ายภาพหรือสร้างวิดีโอ คุณสามารถขายภาพถ่ายหรือคลิปวิดีโอที่คุณถ่ายเอง โดยเฉพาะอย่างยิ่งถ้าเป็นภาพหรือวิดีโอที่มีคุณภาพสูง
- ช่องทางการขาย digital products ขายภาพหรือวิดีโอเหล่านี้บนแพลตฟอร์มอย่าง Shutterstock, Adobe Stock, หรือ Pond5

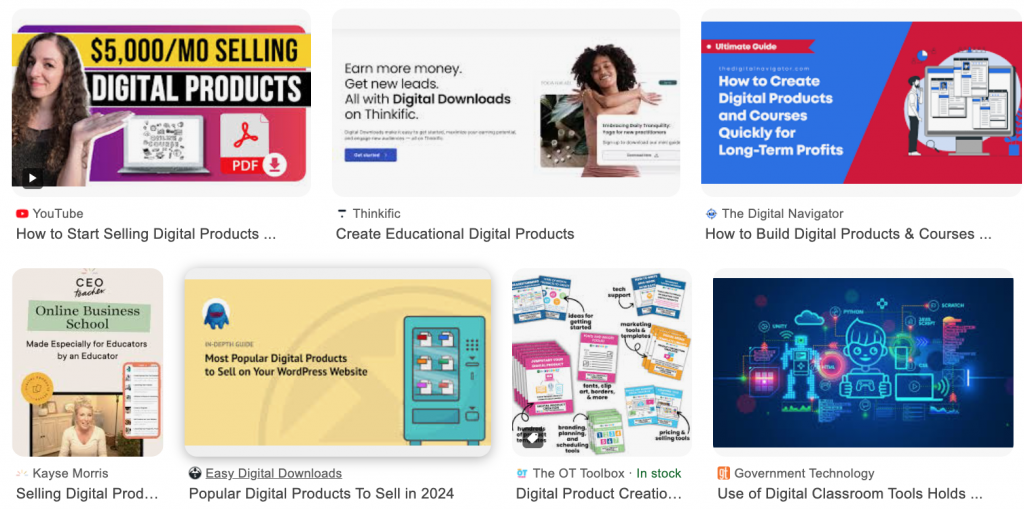
5. สินค้าดิจิทัลสำหรับการเรียนการสอน (Educational Digital Products)
- การสร้างสรรค์: คุณสามารถสร้างเนื้อหาสำหรับการเรียนการสอน เช่น eBooks, คอร์สออนไลน์, หรือไฟล์ PDF ที่มีข้อมูลที่น่าสนใจหรือทักษะที่เฉพาะเจาะจง
- ช่องทางการขาย digital products ขายสินค้าดิจิทัลเหล่านี้บนแพลตฟอร์มเช่น Udemy, Teachable, หรือ Gumroad
ยังมีอีกหลากหลายรูปแบบของ digital products ที่ผลงานสร้างสรรค์ ที่สามารถเปลี่ยนเป็นรายได้จาก Digital Products การเลือกแพลตฟอร์มที่เหมาะสมเรียนรู้สิ่งใหม่ๆและการทำการตลาดอย่างต่อเนื่อง และ SEO เป็นกุญแจสำคัญในการพาไปให้ประสบความสำเร็จ ในสิ่งที่ทำ อีกตัวอย่างที่ มีคนหลากหลาย Amazon Merch on Demand แล้วประสพผลสำเร็จ